Objetos de mapas
Los mapas se representan en la API a través de las clases
GoogleMap y MapFragment.Agregar un mapa a una aplicación de Android
Los pasos básicos para agregar un mapa son los siguientes:
- (Solo debes realizar este paso una vez). Sigue los pasos de la guía de configuración de proyectos para obtener la API, acceder a la clave y agregar los atributos necesarios a tu manifiesto de Android.
- Agrega un objeto
Fragmenta laActivity. Este administrará el mapa. La manera más sencilla de hacerlo es agregar un elemento<fragment>al archivo de diseño deActivity. - Implementa la interfaz
OnMapReadyCallbacky usa el método callbackonMapReady(GoogleMap)para administrar el objetoGoogleMap. El objetoGoogleMapes la representación interna del propio mapa. Para configurar las opciones de vista de un mapa, debes modificar su objetoGoogleMap. - Llama a
getMapAsync()en el fragmento para registrar el callback.
A continuación, se ofrece información más detallada sobre cada paso.
Agregar un fragmento
Agrega un elemento
<fragment> al archivo de diseño de la actividad para definir un objeto Fragment. En este elemento, fija el atributo android:name en "com.google.android.gms.maps.MapFragment". Con esto se adjunta en forma automática un objeto MapFragment a la actividad.
El siguiente archivo de diseño contiene un elemento
<fragment>:
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
android:name="com.google.android.gms.maps.MapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
También puedes agregar un objeto
MapFragment a una Activity en el código. Para hacerlo, crea una nueva instancia de MapFragment y luego llama a FragmentTransaction.add() para agregar el elemento Fragmenta la Activity actual.
mMapFragment = MapFragment.newInstance();
FragmentTransaction fragmentTransaction =
getFragmentManager().beginTransaction();
fragmentTransaction.add(R.id.my_container, mMapFragment);
fragmentTransaction.commit();
Agregar un código de mapa
Para trabajar con el mapa dentro de tu aplicación, deberás implementar la interfaz
OnMapReadyCallback y configurar una instancia del callback en un objeto MapFragment o MapView. En este tutorial se usa un objeto MapFragment debido a que representa el método más común de agregar un mapa a una aplicación. El primer paso es implementar la interfaz de callback:
public class MainActivity extends FragmentActivity
implements OnMapReadyCallback {
...
}
En el método
onCreate() de tu Activity, configura el archivo de diseño como la vista de contenido. Por ejemplo, si el nombre del diseño es main.xml, usa este código:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
...
}
Para administrar el fragmento, llama a
FragmentManager.findFragmentById() y pásale el id. de recursos de tu elemento <fragment>. Ten en cuenta que el id. de recursos R.id.map se agrega automáticamente al proyecto de Android cuando creas el archivo de diseño.
Luego usa
getMapAsync() para configurar el callback del fragmento.
MapFragment mapFragment = (MapFragment) getFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
Nota: Google Maps Android API necesita una API de nivel 12 o superior para admitir objetos
MapFragment. Si apuntas a una aplicación anterior a la API nivel 12, puedes acceder a la misma funcionalidad a través de la claseSupportMapFragment. También debes incluir la biblioteca de compatibilidad de Android.
Nota: se debe llamar a
getMapAsync() desde el subproceso principal. El callback se ejecutará en este. Si los Google Play Services no están instalados en el dispositivo del usuario, el callback no se activará hasta que el usuario los instale.
Usa el método callback
onMapReady(GoogleMap) para administrar el objeto GoogleMap. El callback se activa cuando el está listo para usarse. Proporciona una instancia no nula de GoogleMap. Por ejemplo, puedes usar el objeto GoogleMap para configurar las opciones de vista del mapa o agregar un marcador .
@Override
public void onMapReady(GoogleMap map) {
map.addMarker(new MarkerOptions()
.position(new LatLng(0, 0))
.title("Marker"));
}
El objeto “Map”
La Google Maps Android API te permite mostrar un mapa de Google en tu aplicación de Android. El aspecto de estos mapas es idéntico al de los mapas que se ven en la aplicación Google Maps for Mobile (GMM) app, y la API exhibe muchas funciones idénticas. Las siguientes son dos diferencias distinguidas entre la aplicación GMM y los mapas que muestra la Google Maps Android API:
- Los mosaicos que muestra la API no tienen contenido personalizado, como los iconos inteligentes personalizados.
- No todos los iconos del mapa son seleccionables. No es posible, por ejemplo, hacer clic en los iconos de estaciones de transporte. Sin embargo, es posible seleccionar los marcadores que se agregan al mapa, y la API cuenta con una interfaz de callback de receptores para varias interacciones con marcadores.
Además de la funcionalidad de asignación, la API admite una variedad completa de interacciones coherentes con el modelo de IU de Android. Por ejemplo, puedes configurar interacciones con un mapa definiendo receptores que respondan a gestos del usuario.
Al trabajar con un objeto de mapa, la clase fundamental es
GoogleMap. GoogleMap modela el objeto de mapa dentro de tu aplicación. Dentro de tu IU, un mapa se representará a través de un objeto MapFragment o MapView.GoogleMap administra las siguientes operaciones de manera automática:- conexión al servicio de Google Maps;
- descarga de mosaicos de mapas;
- visualización de mosaicos en la pantalla del dispositivo;
- visualización de varios controles, como el desplazamiento y el zoom.
- respuesta a gestos de desplazamiento y zoom a través del movimiento del mapa y su acercamiento o alejamiento.
Además de estas operaciones automáticas, puedes controlar el comportamiento de los mapas con objetos y métodos de la API. Por ejemplo,
GoogleMap tiene métodos callback que responden a la pulsación de teclas y a gestos táctiles en el mapa. También puedes configurar iconos de marcadores en tu mapa y agregarle diseños a través de objetos que proporciones a GoogleMap.MapFragment
MapFragment, una subclase de la clase Fragment de Android, te permite disponer un mapa en un fragmento de Android. Los objetos MapFragment actúan como contenedores del mapa y brindan acceso al objeto GoogleMap.
A diferencia de un objeto
View, un objeto Fragment representa un comportamiento o una parte de la interfaz de usuario en una actividad. Puedes combinar varios fragmentos en una sola actividad para crear una IU multipanel y volver a usar un fragmento en diferentes actividades. Para obtener más información, consulta la documentación de Android relacionada con los fragmentos.MapView
MapView, una subclase de la clase View de Android, te permite disponer un mapa en un objeto View de Android. Un objeto View representa una sección rectangular de la pantalla y es un bloque de creación fundamental para aplicaciones y widgets de Android. Al igual que MapFragment, en muchos aspectos, MapViewactúa como un contenedor del mapa y exhibe la funcionalidad principal de este a través del objeto GoogleMap.
Al usar la API en el modo totalmente interactivo, los usuarios de esta clase deben enviar todos los métodos de ciclo de vida de actividad a los métodos correspondientes de la clase
MapView. Entre los ejemplos de los métodos de ciclo de vida se incluyen onCreate(), onDestroy(), onResume() y onPause(). Cuando se usa la API en el modo básico, el envío de eventos de ciclo de vida es opcional. Para obtener información detallada, consulta la documentación sobre el modo básico.Tipos de mapas
Existen muchos tipos de mapas disponibles en la Google Maps Android API. El tipo de un mapa determina la representación general de este. Por ejemplo, un atlas generalmente contiene mapas políticos que se centran en la visualización de fronteras. En los mapas de carreteras se muestran todas las carreteras de una ciudad o región.
La Google Maps Android API ofrece cuatro clases de mapas y una opción para que no se muestre ninguno:
- Normal
- Mapa de carreteras típico. En él se muestran carreteras, elementos naturales importantes y elementos artificiales, como los ríos. También se ven etiquetas de carreteras y elementos.
- Híbrido
- Datos de fotos satelitales con mapas de carreteras agregados. También se ven etiquetas de carreteras y elementos.
- Satélite
- Datos de fotos satelitales. No se ven etiquetas de carreteras y elementos.
- Tierra
- Datos topográficos. En el mapa se incluyen colores, líneas de contornos y etiquetas, y sombreados de perspectiva. También se pueden ver carreteras y etiquetas.
- Ninguno
- Ausencia de mosaicos. El mapa se representa como una cuadrícula vacía sin mosaicos cargados.
Cambiar el tipo de mapa
Para configurar el tipo de un mapa, llama al método
setMapType() del objeto GoogleMap y pásale una de las constantes de tipo definidas en GoogleMap. Por ejemplo, para que se muestre un mapa satelital:
GoogleMap map;
...
// Sets the map type to be "hybrid"
map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
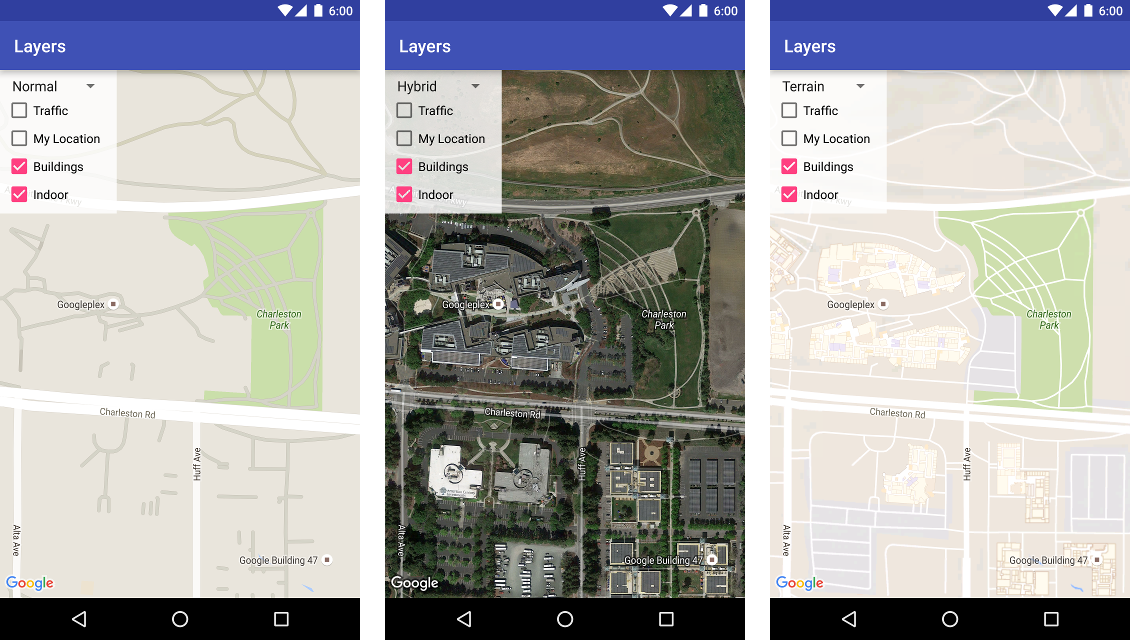
En la imagen siguiente se muestra una comparación de mapas normales, híbridos y de tierra para la misma ubicación:
 .
.Mapas de interiores
Con altos niveles de zoom, en el mapa se mostrarán planos de pisos para espacios interiores, como en aeropuertos, centros comerciales, grandes tiendas minoristas y estaciones de transporte. Estos planos de pisos, denominados “mapas de interiores”, se muestran para los tipos de mapas “Normal” y “Satélite” (
GoogleMap.MAP_TYPE_NORMAL y GoogleMap.MAP_TYPE_SATELLITE). Se habilitan en forma automática cuando el usuario aplica zoom de acercamiento y desaparecen cuando aplica zoom de alejamiento.Trabajar con mapas de interiores en la API
A continuación, se muestra un resumen de la funcionalidad de mapas de interiores de la API:
- Puedes deshabilitar los mapas llamando a
GoogleMap.setIndoorEnabled(false). De manera predeterminada, los mapas de interiores vienen habilitados. Los mapas de interiores se muestran en un mapa a la vez. De manera predeterminada, este es el primer mapa que se agrega a tu aplicación. Si deseas que se muestren mapas de interiores en un mapa diferente, deshabilítalos en el primer mapa y luego llama asetIndoorEnabled(true)en el segundo mapa. - Para deshabilitar el seleccionador de niveles predeterminado (seleccionadorector de pisos), llama a
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false). Para obtener información detallada, consulta Cómo interactuar con el mapa. OnIndoorStateChangeListener, una interfaz de GoogleMap, te permite configurar un receptor que se llamará cuando se enfoque un nuevo edificio o se active un nuevo piso de un edificio. Para obtener información detallada, consulta Cómo interactuar con el mapa.GoogleMap.getFocusedBuilding()te proporciona el edificio que está en foco en el momento. De esta manera, puedes hallar el piso actualmente activo llamando aIndoorBuilding.getActiveLevelIndex(). Consulta la documentación de referencia para ver toda la información disponible en los objetosIndoorBuildingyIndoorLevel.
Agregar planos de pisos
Hay disponibles mapas de interiores (planos de pisos) en ubicaciones seleccionadas. Si no hay disponibles datos de planos de pisos para un edificio que desees resaltar en tu aplicación, puedes:
- Agregar planos de pisos a Google Maps de manera directa. Con esto, tus planos de pisos estarán disponibles para todos los usuarios de Google Maps.
- Mostrar un plano de pisos como una superposición de suelo o superposición de mosaicos en un mapa. Esto permitirá que solo los usuarios de tu aplicación vean tus planos de pisos.
Configurar un estado inicial
La Google Maps API te permite configurar el estado inicial del mapa según las necesidades de tu aplicación. Puedes especificar lo siguiente:
- la posición de la cámara. Se incluyen la ubicación, el zoom, el rumbo y la inclinación. Para obtener información detallada sobre el posicionamiento de la cámara, consulta Cómo cambiar la vista de mapas.
- El tipo de mapa.
- La posibilidad de que los botones de zoom y la brújula aparezcan en pantalla.
- Los gestos que puede emplear un usuario para manipular la cámara.
- La posibilidad de que se habilite o no el modo básico. Un mapa en el modo básico es una imagen de mapa de bits que admite un subconjunto de la funcionalidad proporcionado por la API completa.
Puedes configurar el estado inicial del mapa a través de XML, si agregaste el mapa al archivo de diseño de tu actividad, o de manera programática, si agregaste el mapa de esa manera.
Cómo usar atributos de XML
En esta sección se describe la manera de configurar el estado inicial del mapa en caso de que hayas agregado un mapa a tu aplicación usando un archivo de diseño XML.
La Google Maps API define un conjunto de atributos XML personalizados para un objeto
MapFragment o MapView que puedes usar para configurar el estado inicial del mapa directamente desde el archivo de diseño. Actualmente, se encuentran definidos los siguientes atributos:mapType. Permite especificar el tipo de mapa que se mostrará. Entre los valores válidos, se incluyennone,normal,hybrid,satelliteyterrain.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing, ycameraTilt. Te permiten especificar la posición inicial de la cámara. Para obtener información detallada sobre la posición de la cámara, consulta esta sección.uiZoomControlsyuiCompass. Te permiten especificar si deseas que los controles de zoom y la brújula aparezcan en el mapa. ConsultaUiSettingspara obtener información detallada.uiZoomGestures,uiScrollGestures,uiRotateGesturesyuiTiltGestures. Te permiten especificar los gestos que se habilitan o deshabilitan para la interacción con el mapa. ConsultaUiSettingspara obtener más información.zOrderOnTop. Te permite controlar la posibilidad de que la superficie de la vista del mapa se disponga sobre su ventana. Consulta SurfaceView.setZOrderOnTop(boolean) para obtener información detallada. Ten en cuenta que esto abarcará todas las vistas que podrían aparecer en el mapa (p. ej., los controles de zoom y el botón “My location”).useViewLifecycle. Solo es válido con un objetoMapFragment. Este atributo especifica si el ciclo de vida del mapa debe vincularse a la vista del fragmento o al propio fragmento. Consulta esta sección para obtener información detallada.liteMode. Un valortruefija el modo básico de un mapa. Un mapa en el modo básico es una imagen de mapa de bits que admite un subconjunto de la funcionalidad proporcionado por la API completa. El valor predeterminado de este atributo esfalse.
Para usar estos atributos personalizados dentro de tu archivo de diseño XML, primero debes agregar la declaración de espacio de nombres siguiente. Puedes seleccionar cualquier espacio de nombres, no es necesario que sea
map:
xmlns:map="http://schemas.android.com/apk/res-auto"
Luego, puedes agregar los atributos con un prefijo
map: a tus componentes de diseño, tal como lo harías con atributos estándares de Android.
En el siguiente fragmento de código, se muestra la manera de configurar un objeto
MapFragment con algunas opciones personalizadas. Pueden aplicarse los mismos atributos a un objeto MapView.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
Nota: Si usas Google Maps Mobile SDK for Work, debes agregar a cada atributo el prefijo
m4b_. Al especificar el atributo de tipo de mapa, por ejemplo, usa m4b_mapType en lugar de mapType. También, al especificar controles de zoom, debes usar m4b_uiZoomControls en lugar de uiZoomControls y así sucesivamente.Programáticamente
En esta sección se describe la manera de configurar el estado inicial del mapa en caso de que hayas agregado un mapa a tu aplicación de manera programática.
Si agregaste un objeto
MapFragment (o MapView) de manera programática, puedes configurar su estado inicial pasando un objeto GoogleMapOptions con las opciones que especifiques. Las opciones disponibles son exactamente las mismas que ofrece XML. Puedes crear un objeto GoogleMapOptions como el siguiente:
GoogleMapOptions options = new GoogleMapOptions();
Luego puedes configurarla de la siguiente manera:
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false);
Para aplicar estas opciones cuando crees un mapa, realiza uno de los siguientes pasos:
- Si usas un objeto
MapFragment, aplica el método estático de fábricaMapFragment.newInstance(GoogleMapOptions options)para construir el fragmento y pasa las opciones personalizadas que configuraste. - Si usas un objeto
MapView, aplica el constructorMapView(Context, GoogleMapOptions)y pasa las opciones personalizadas que configuraste.
Relleno de mapas
En este video se muestra un ejemplo de rellenos de mapas.
Los mapas de Google están diseñados para abarcar toda la región definida por su elemento contenedor, normalmente un objeto
MapView o MapFragment. Varios aspectos relacionados con la presentación y el comportamiento del mapa se definen por las dimensiones de su contenedor:- El objetivo de la cámara refleja el centro de la región con relleno.
- Los controles del mapa tienen una posición relativa al límite del mapa.
- La información legal, como las declaraciones de derechos de autor o el logotipo de Google, aparece en el límite inferior del mapa.
Puedes agregar relleno alrededor de los límites del mapa usando el método
GoogleMapsetPadding(). El mapa continuará rellenando todo el contenedor, pero el posicionamiento del texto y de los controles, los gestos de mapa y los movimientos de la cámara se comportarán como si este se posicionara en un espacio más pequeño. Esto genera los siguientes cambios:- Los movimientos de la cámara a través de llamadas de API o activaciones de botones (p. ej., brújula, “My Location” y zoom) guardarán relación con la región con relleno.
getCameraPosition()devuelve el centro de la región con relleno.Projection.getVisibleRegion()devuelve la región con relleno.- Los controles de IU se desviarán del límite del contenedor a través del número de píxeles especificado.
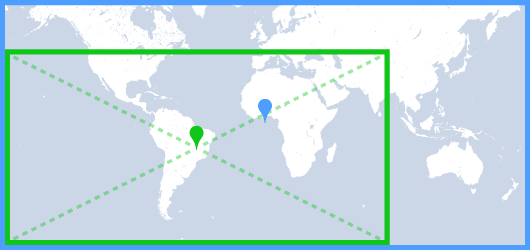
El relleno puede resultar útil al diseñar IU que se superpongan con una parte determinada del mapa. En la imagen siguiente, por ejemplo, el mapa se agrega en los límites superior y derecho. Los controles del mapa y el texto legal visibles aparecerán en los límites de la región con relleno, en color verde, mientras que el mapa continuará rellenando todo el contenedor, que se muestra en azul. En este ejemplo, se puede hacer flotante un menú del lado derecho del mapa sin oscurecer los controles de este.
 .
.
Nota: Conforme a las condiciones de servicio de la Google Maps API, el logotipo de Google y los avisos de derechos de autor no deben eliminarse de tu aplicación ni ocultarse en ella. El relleno de mapas te permite cambiar la posición de estos elementos si es necesario. Si haces que aparezca una IU en la parte inferior del mapa, agrega relleno a esta parte para que el logotipo y los avisos legales siempre sean visibles.
No hay comentarios:
Publicar un comentario